As you might have already found out, you can’t directly use continue in a JavaScript forEach loop, so why isn’t it possible and how can you continue or skip an iteration in a JavaScript forEach loop?
In this post we are going to cover why you can’t use continue in forEach and what other options you have to be able to continue to the next iteration or skip an iteration in a forEach loop.
A continue statement is very similar to a break statement in the sense of its range of uses and the issues that come when trying to use them in a JavaScript forEach loop
How to continue in a JavaScript forEach loop
To continue in a JavaScript forEach loop you can’t use the continue statement because you will get an error. Instead you will need to use the return statement in place of the continue statement because it will act in the same way when using a forEach because you pass in a callback into the forEach statement.
The reason why using a return statement to continue in a JavaScript forEach loop works is because when you use a forEach loop you have to pass in a callback function.
The only way to continue to the next iteration is when your callback function completes and finishes running the code within itself.
So instead of needing a continue statement you need a way to terminate and complete the function as soon as possible, and the return statement will do just that.
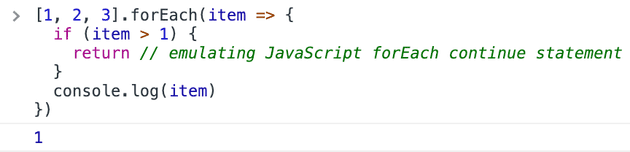
Here is an example of using a return statement as a JavaScript forEach continue statement:
[1, 2, 3].forEach(item => {
if (item > 1) {
return // emulating JavaScript forEach continue statement
}
console.log(item)
})
// 1
So to put it in a few words, if you need to continue in a JavaScript Array.prototype.forEach loop, you can use return to return from the function which will have the same effect because it will then move onto the next iteration.
Why you can’t use continue in a JavaScript forEach loop
The reason you can’t use a continue statement in a forEach loop is because you can only use a continue statement in a block directly for a loop, this could be a for loop or a while loop.
Even if you are in a for or while loop, you can still only use it in that immediate scope, if you created a function within the loop for example, you still cant use the continue statement within that function.
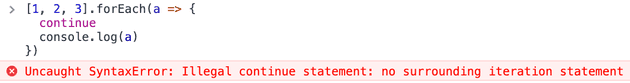
Here is an example of this error:
[1, 2, 3].forEach(a => {
continue
console.log(a)
})
// Uncaught SyntaxError: Illegal continue statement: no surrounding iteration statement
As you can see you get a “Uncaught SyntaxError: Illegal continue statement: no surrounding iteration statement” error when trying to use a continue statement inside of a JavaScript forEach loop, so the best option is to use the return statement instead.
Alternatives for a JavaScript forEach continue statement
There are a few alternatives for using continue in a JavaScript forEach loop.
As we have already talked about, the best one is using the return statement, but if for one reason or another this doesn’t work for your case then there are a few more alternatives.
Here is a list of the alternatives for using a JavaScript forEach continue statement:
- The
returnstatement - This is the best option because where the forEach uses callback functions it provides a very similar result to a continue statement. - Using a for loop or a while loop - This is another good option because it lets you use the continue statement in the way in which you would expect.
- Sorting/filtering the array first using
Array.prototype.filter- This is the last option and the least optimal of them all, the idea here is that you filter out all entries in the array that you would have used continue with in order to not have to skip over them.
Lastly, just to emphasize, using Array.prototype.filter to emulate a continue statement by removing the values you want to skip over is the least optimal way to emulate a continue statement.
It means that you will end up having to perform an additional loop, which is not ideal on it’s own, but it also means you won’t be able to perform the same computations in the same order that you would have by using the continue statement.
Summary
To summarize how to continue in a JavaScript forEach loop, you can’t directly use a continue statement within a forEach loop, the best alternative is to use the return statement instead of the continue statement.
If you can’t use the return statement for some reason, then you should replace your forEach loop with a for or while loop so you can use the continue statement.
You should avoid using Array.prototype.filter as a way to “skip” iterations because you have to perform an additional loop and it is not a direct comparison to a continue statement.
There we have how to continue in a JavaScript forEach loop, if you want more like this be sure to check out some of my other posts!